Evaluation:
To begin this task we were set to create a Video Game trailer and to begin with we researched through trailers to gain an understanding of what we have to create and how one is laid out. I look at a few trailer which I thought were good and present the story and music well, Once that was done I went to create my own and for this I started by creating a mind map and coming up with ideas for a main character and a story. At first I want to create some high level of detail but as I drawing out I felt it wasn't unique, I created a flash stick man drawing and I thought of that style but I saw a few class mates of mine were doing the same style and I wanted mine to stand out. I looked at what I wanted to do so I can up with a few ideas but one idea which I used were high detailed human stick men and I liked this because there was no face but I would use there body language to show how they feel. I had my character designs and I need to come up with a story but I had some difficulty's, reason begin is all the ideas which I came up with had already been done but I came up with idea which had already been done but I used my own elements to make it into something of my own. I had all the ideas down and I created all the images in Photoshop while I was doing this I was looking into music and I looked around but I came across and orchestra group which creates dramatic music "Two Steps From Hell" I like the style a lot so I chose one of there tracks to be in my trailer. To make the trailer I placed my first scene into After Effects but I only managed to create on scene and for this I used an video taken off YouTube and it was the coding off "The Matrix".
Over this task I have learnt a more about the programs which I use and also how to construct my time and how to develop story and characters better.
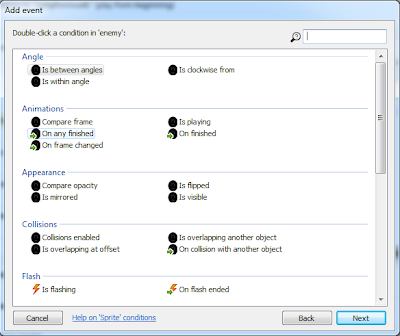
For the second task we were set to work on a new program which I have not used before Construct 2, I heard previously that it has similarity's to Adobe Flash. To begin with we started to get an understanding of it by creating demo's, when we were finished, we had to create a video game level based on the video game trailer which we made before hand. I began by recreating some back grounds and when I finished a few more designs to place everything in Construct 2 we had to delete the white backgrounds and ALWAYS save them as a PNG file. To begin with I had to resize my images file's to fit in the canvas for construct 2. When I placed my main character coloured in Construct 2 the colour would not show up and I was a bit concerned but I had to use the paint bucket in to fill in the colour which I wan't happy with but I found in game play it looked OK. For the enemy I created the sketch but During this time I created a ruff copy with all the coding working and when I changed the graphic's the game began to not run well and due to the time which I had I kept the ruff sketch of the enemy. The game itself run's OK but I had a few issues along the way but I managed to sort them out. For the soft wear itself I enjoy the simplified coding but I found myself missing the tools found in Adobe Flash and I think in the future I would use Adobe Flash.